Inspired by this article and the economic situation for musicians I wrote this little script. This lets Spotify to play your favourite artists on rotation and automatically presses “next” after every 33 (+ littlebit of random) seconds. 30 seconds is the minimum amount of time a song must be listened to before Spotify registers a single “play”.
Loading the song also takes little bit of time so you can not maximize the play count by making the loop take exactly 30 seconds long.
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min) + min);
}
function doSomething() {
var button = document.querySelector('[aria-label="Next"]');
button.click();
}
(function loop() {
var rand = getRandomInt(33000, 37000);
console.log(rand);
setTimeout(function() {
doSomething();
loop();
}, rand);
}());
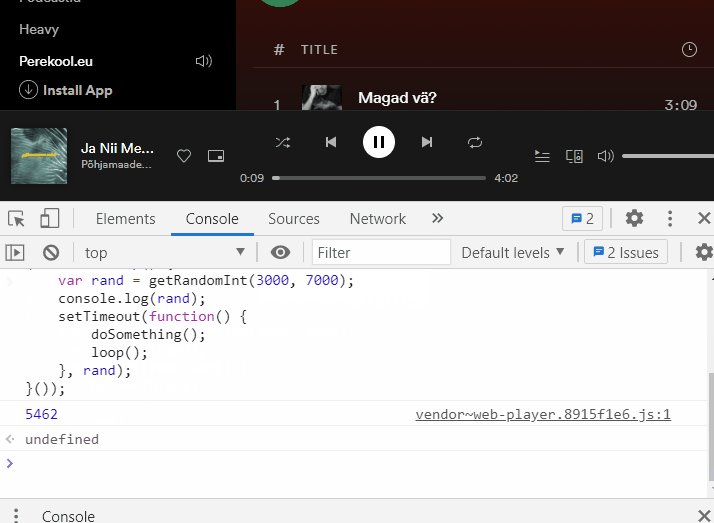
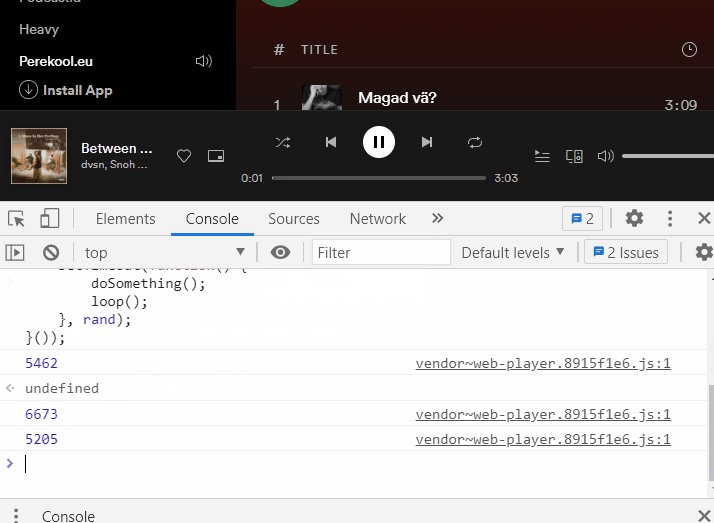
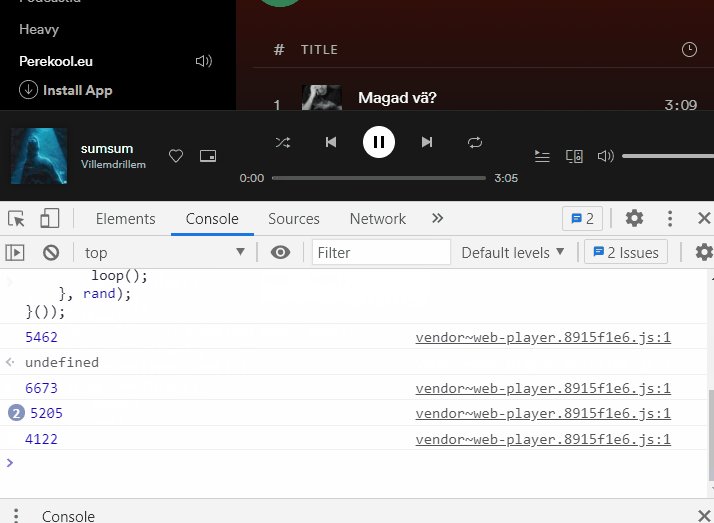
If you are using Spotify in your browser the press ctrl+shift+k or just F12, open console tab, paste this code there and press enter. This code does nothing but pressing the button with title attribute “Next” after every 33-37 seconds (random between these times).

It is one option to support your favourite artists 🙂
Script doesn’t work!
I copied the code in Chrome & Firefox and get only an error code after a few seconds.
Just tested. Still works.
Hi. I just tested and it works for me. I made this gif (in the post) to show you how to use it. Maybe helps. You need to start playing (some playlist preferably) and it just presses “next”.
Hi Robert,
Thanks for your reply!
I tried the script again in Chrome & Firefox and still get the following error:
———-
Uncaught TypeError: button is null
doSomething debugger eval code:8
debugger eval code:14
r https://open.scdn.co/cdn/build/web-player/vendor~web-player.e07a6039.js:1
setTimeout handler*82303/ze</e.prototype._wrapTimeFunction/< https://open.scdn.co/cdn/build/web-player/vendor~web-player.e07a6039.js:1
loop debugger eval code:13
debugger eval code:17
———-
I’m doing exactly the same as described above and as the GIF shows, but keep getting the error. Could it be the browser?
Hey I tested it in both mozilla and chrome and it skipped after 4 seconds or 15 seconds but never reached 30 seconds please test it and make it for 30 seconds
Hi. I just tested. Works just fine pressing next between 33 and 37 sec including loading time.
But in the gif you posted it also skips after 4-8 seconds not 30 seconds
You are correct. Gif is different because otherwise the gif should be at least 30 seconds long. But the purpose of this gif is just to demonstrate how it works so I made the click span shorter (only for demo). In the JS code you can see values such as 33000 and 37000. These are min and max time in milliseconds. You can modify these according to your preferences.
First open the web player then open console and add the given code change the milliseconds 33000 to 37000 and 37000 to 40000 and then click enter. Now click the play button and it will work.
It will play a track between 37 t0 40 seconds.
Uncaught TypeError: Cannot read properties of null (reading ‘click’)
at doSomething (:9:12)
at :16:9
help =( , chrome
Just tested. Works just fine. I don’t understand what you may be doing wrong.
you need to change your Spotify language settings to English (mine was set to German at first). now it works fine for me on chrome.
thanks Robert:)
Thank you. I could not have figured that out 🙂 Maybe you can just check what the aria-label for next button is if you prefer to stay using other language than english.
Hi,
your script works better in other languages with this change in the query-selector:
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max – min) + min);
}
function doSomething() {
var button = document.querySelector(‘[data-testid=”control-button-skip-forward”]’);
button.click();
}
(function loop() {
var rand = getRandomInt(33000, 37000);
console.log(rand);
setTimeout(function() {
doSomething();
loop();
}, rand);
}());
But after two days looping the first 33+ seconds of my favourite songs, the counted streams of this songs haven’t increased accordingly.
When I look at my “recently played songs” over http://statsforspotify.com this songs aren’t listed at all.
So I think, it’s suppressed by spotify in any way to use this method.
Do anybody see a chance for an easy script to jump to and play the last 33 seconds? Maybe then the songs will be counted.